About Thread
We equip ambitious brands and organizations to lead from the front through strategic positioning and thoughtful storytelling.
Thread is a full-service creative studio based in Lancaster, Pennsylvania, serving clients worldwide. Whether we are crafting brand strategies, producing and directing films, shaping visual identities, creating compelling photography, or building digital experiences — we are driven by the opportunity to affect change and spur growth in organizations and businesses.
Learn more about usOur Disciplines
We’re building our studio on the back of our creative chops - which for us means aiming to house world-class creative output in every department. This creative conviction allows us to provide excellent stand-alone services when needed, or to provide full-service solutions without compromise.
Strategy

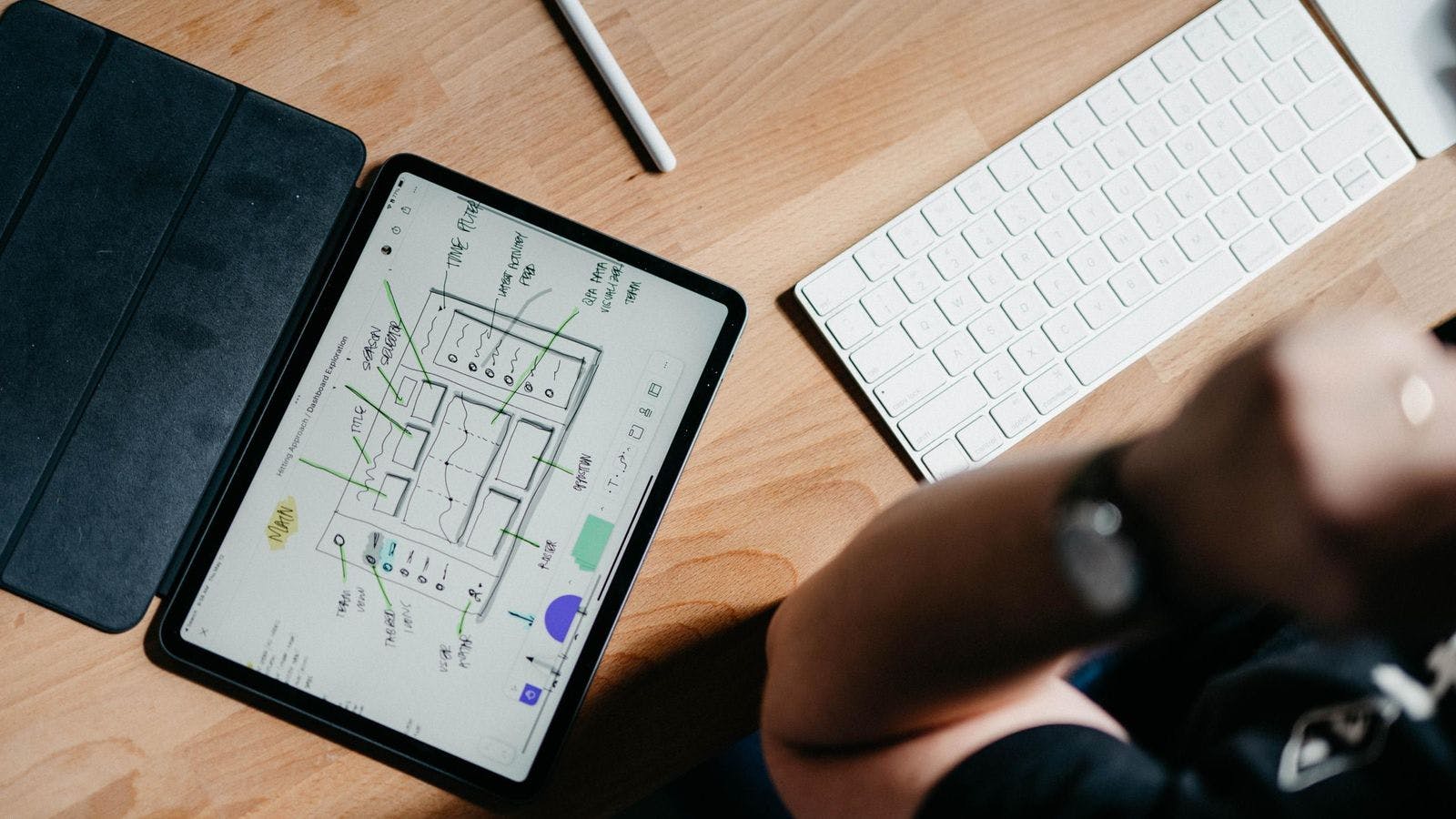
Every project at Thread starts with immersion and strategy. Our strategists partner with ambitious teams and leaders, to help them identify their brand's strengths and narrow their focus — equipping them to lead with confidence, connect with their audience, and excel in their industry.
Design

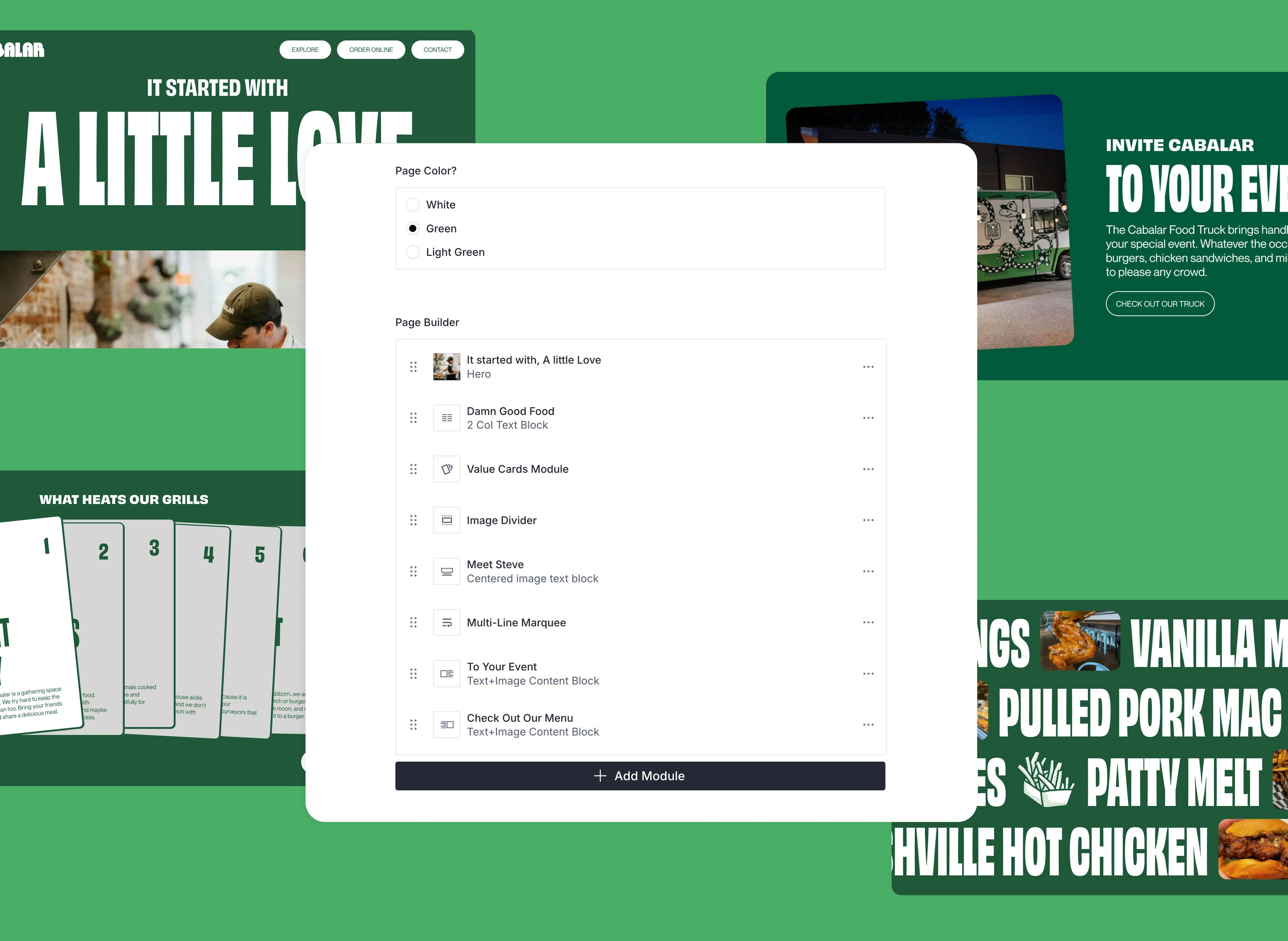
Design is where successful Brand Strategy comes to life visually. Our team of creative directors and designers works with clients to shape thoughtful brand identities, immersive digital experiences, unique packaging, and more. We believe that a thoughtful brand expression is crucial to attracting talent, building loyalty, and scaling successfully.
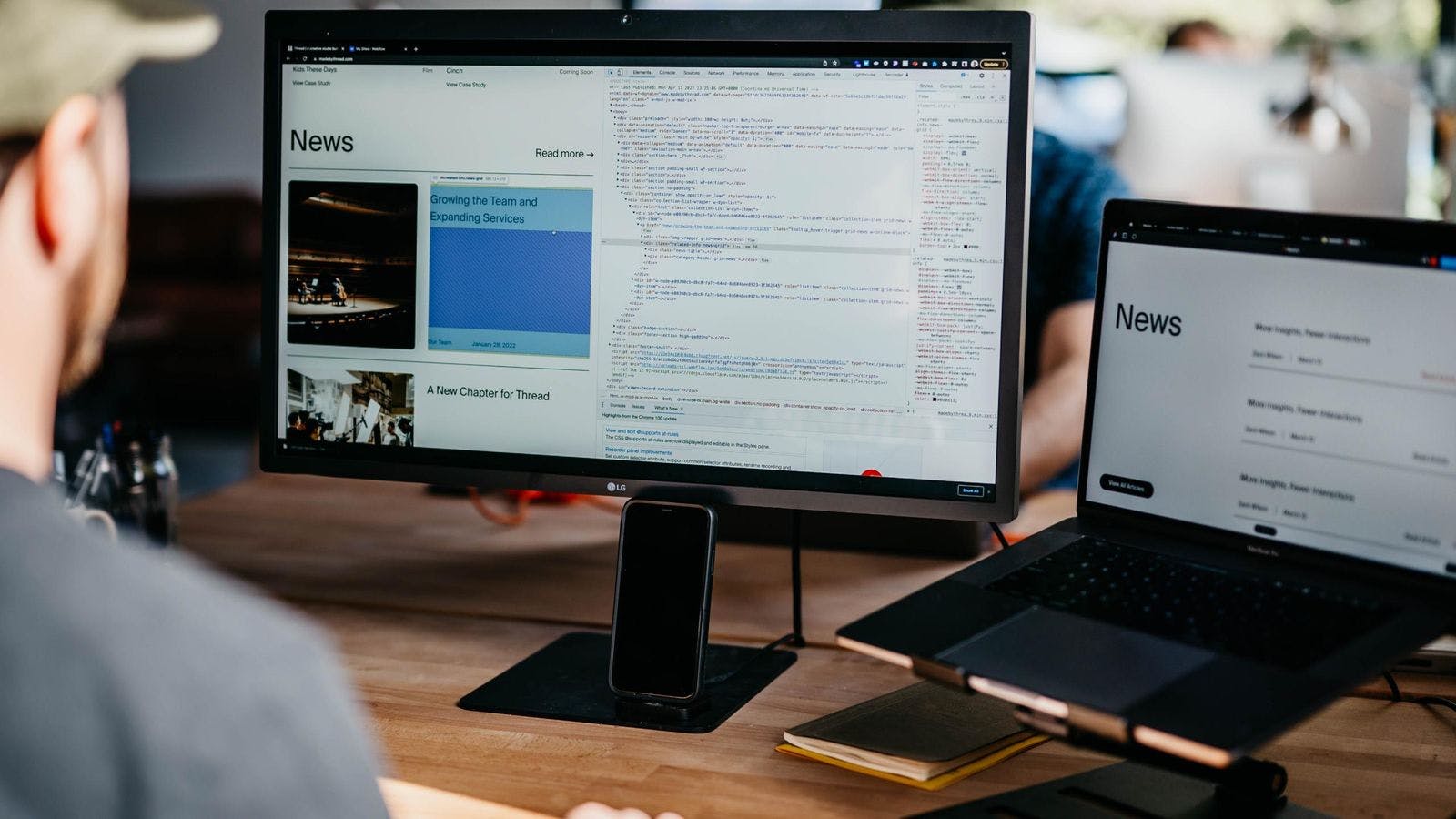
Digital

We believe that a brand's digital presence should be a top priority. We craft visually striking and high-performing websites that convey brand personality through meticulously coded custom themes, engaging interactions, thoughtful integrations, and technical support.
Film

As a studio with roots in documentary filmmaking, we believe that video is one of the most powerful ways to reach and impact an audience. We offer full-scale video production services that bring life to commercial projects, documentaries, and everything in between.
Photo

We believe great photography is a cornerstone of a strong brand. Our team works collaboratively to set the tone, style, and attributes for a brand's photography. From concept to composition, we capture moments that tell a unique story, creating visual content that resonates and captivates.